Reflektion Experience
Designing a Unified Merchandiser Journey
Background
Reflektion CEC began as a platform for managing widgets, rules, and pages—key tools for merchandisers to craft personalized customer experiences. While the original editors of these elements provided essential functionality, like most initial releases, they had ample room for improvement. Merchandisers needed a more integrated journey that went beyond isolated widgets, which sparked the Experience Project. As the designer behind the original features, I led the redesign of this major initiative to bridge the gap between workflows. Collaborating closely with the PM, CTO, engineer leads, and customer success team, I leveraged a holistic understanding of user challenges across all features, ultimately delivering a unified experience that seamlessly integrates pages, widgets, and rules.
The Challenges
From Isolated Widgets to Unified Journeys
Initially, Reflektion focused on standalone widgets. However, as the platform evolved, merchandisers began viewing their work through the lens of holistic customer journeys. Pages such as search results, category listings, and preview searches weren’t simply collections of widgets—they were integral to a unified customer experience.
Complexity of Variations
The platform’s “variation” feature, which allowed bundling rules for scheduling or A/B testing, added powerful flexibility. However, it also introduced complexity, particularly for light users who interacted with page or widget variations infrequently. Advanced users valued the feature, but casual users found it overwhelming.
Understanding the Problem Through Data and Feedback
Research Insights
I reviewed a combination of user interviews, recurring feedback from the customer success team, and data collected over years of platform usage. These insights revealed:
- Merchandisers’ Perspective: Users preferred to think in terms of managing customer journeys rather than isolated components.
- Pain Points: Troubleshooting rule issues and navigating between widgets, pages, and variations were common sources of frustration.
- Diverse Needs: Casual users sought simpler workflows, while advanced users needed granular control for customization.
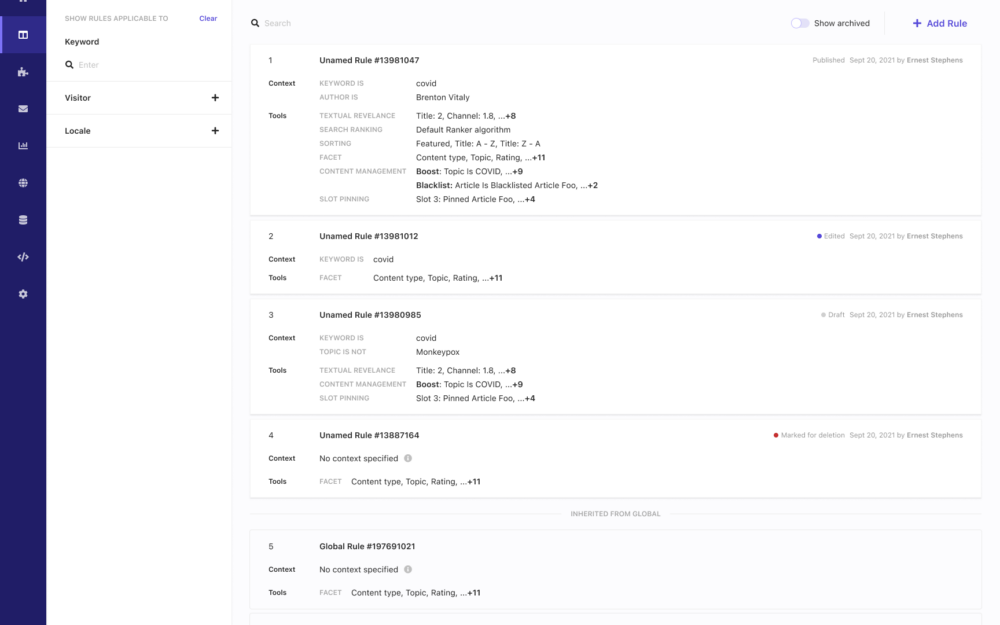
Lessons from the Original Rules Editor
The initial design of the Rules Editor introduced a “slots view,” which was a significant improvement over its predecessor. However, limitations persisted, evident from user feedback and reports:
- Rules and settings were split across tabs, requiring users to switch back and forth frequently.
- The immediate editing options no longer aligned with newly released features and more recommended tools, as the platform had expanded significantly since its release.
Opportunities Identified
- Unified Merchandising Experience: Integrate pages, widgets, and rules to support holistic customer journey management.
- Optimized Workflows for All Users: Simplify interfaces for casual users while maintaining advanced tools for power users.
- In-Context Troubleshooting: Provide rule insights and diagnostics directly within the interface for faster issue resolution.
- Real-Time Feedback: Provide immediate feedback and side-by-side previews to visualize changes instantly.
Prototyping for Clarity, Alignment, and Decision-Making
I followed Reflektion’s mental model approach, ensuring clarity and alignment throughout the design process. This involved:
- Mental Model Prototyping: High-level prototypes helped stakeholders visualize the possibilities, uncover challenges, and refine priorities early.
- Internal Reviews: Collaborative sessions with stakeholders—including the CTO, PMs, engineers, and customer success teams—provided valuable feedback and ensured team alignment.
- Golden Thread Demos: Iterative, detailed prototypes focused on key workflows, validating critical interactions while deferring less pressing decisions for future phases.
I began the redesign by exploring various user flows through a series of mental models, even going as far as combining widget selection and rules editing into a single editor. These prototypes, presented during weekly mental model demo sessions, helped the team strike a balance between power and simplicity, ultimately leading us to the model we chose to proceed with.
To illustrate the entire flow and overall concept, I started with single-variation scenarios for one page type. This approach enabled stakeholders to see how the components worked together cohesively and set the stage for validating the idea with the team. Once validated, the design was expanded to include multiple-variation scenarios, making the solution even more comprehensive and robust.
A pre-acquisition mental model demonstrating the integration of the Experience Editor and a new Rule Editor
Design Solutions
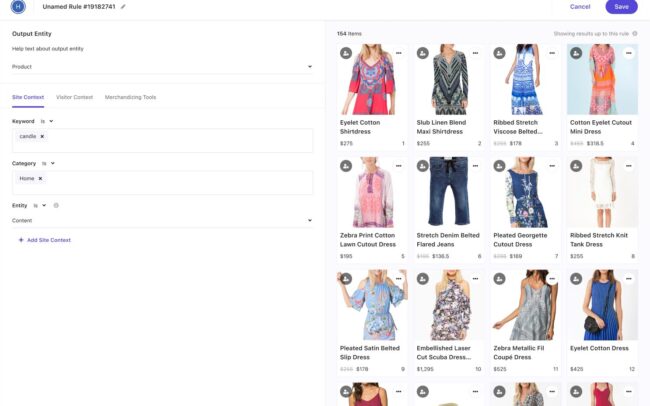
A Unified Experience Editor: Bringing Context Together
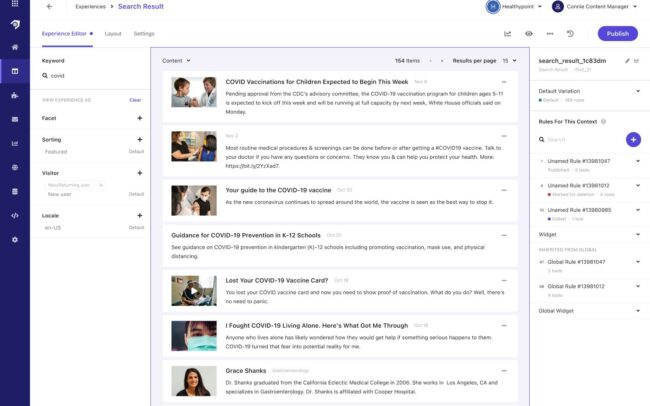
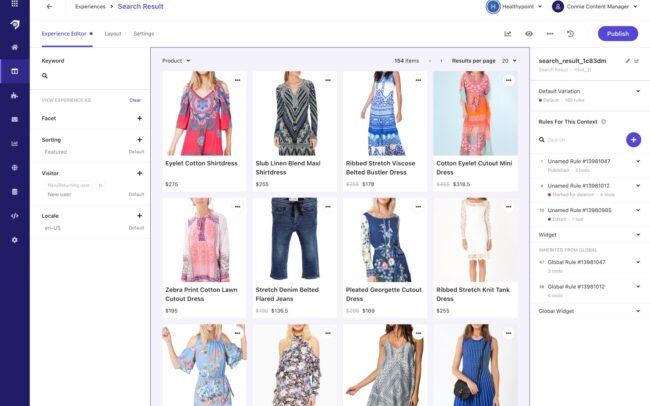
The newly designed Experience Editor stands as the centerpiece of the platform, serving as the starting point of the journey and bridging the gap between major features like managing pages, widgets, and rules. Key improvements include:
- In-Context Rule Management:
Users can now view and edit rules directly within the Experience Editor, eliminating the need to navigate away. Rule summaries, underlying widget settings, and global rules affecting the selected context are displayed in a single, cumulative view, helping merchandisers understand all aspects impacting the results. - Enhanced Diagnostics:
When search or recommendation results seemed incorrect, diagnosing the cause was a recurring frustration, as highlighted by multiple cases reported to the customer success team. This pain point was resolved by allowing merchandisers to see not only the results for a specific context but also which rules are influencing those results, making troubleshooting more intuitive and efficient.
Experience Editor showcasing a central preview area, flanked by a context picker and a list of rules applicable to the selected context.
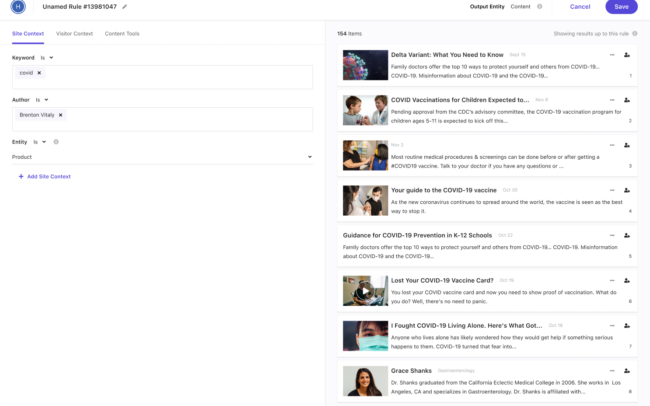
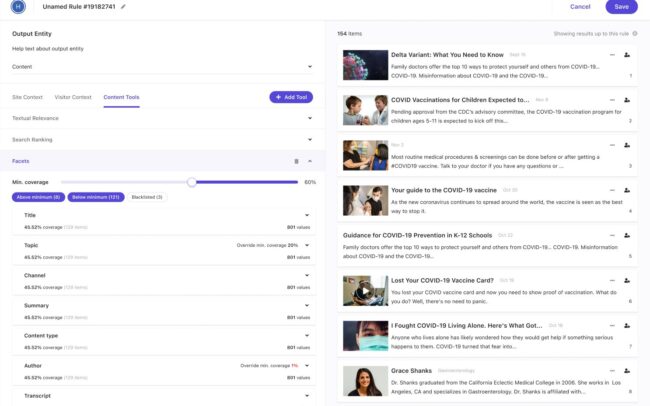
Rules Editor: Real-Time Editing with Immediate Feedback
To match the fluidity of the new Experience Editor, the Rules Editor received a significant overhaul:
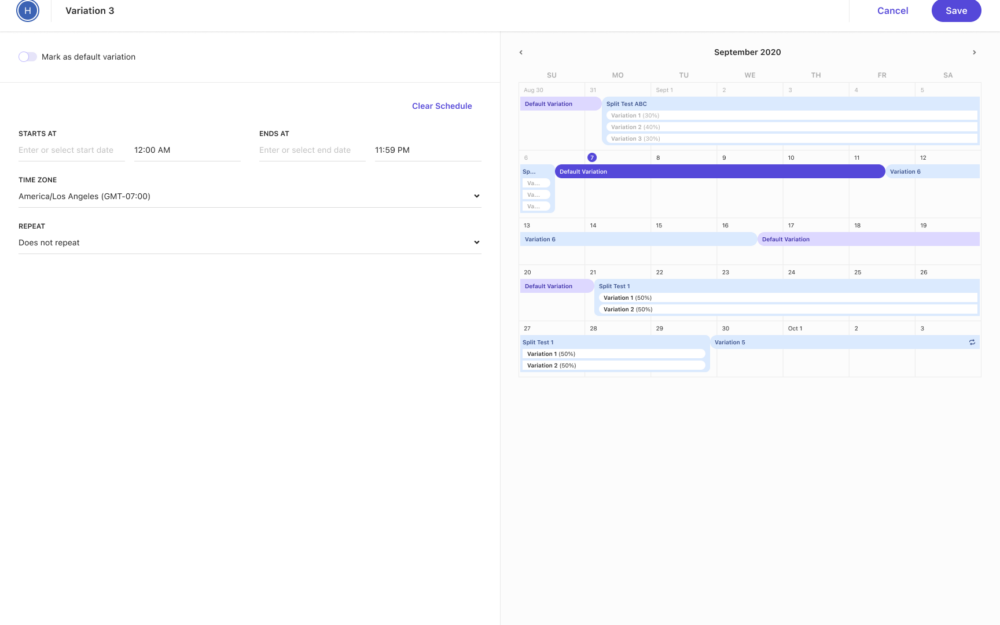
- Side-by-Side Preview and Configuration:
Users can now see the impact of their changes immediately, with a preview of the results displayed alongside rule configurations. This directly addresses the common frustration of having to switch between views to understand the effect of rule adjustments, enabling faster and more accurate optimizations. - Guided Best Practices:
Tools were reorganized to prioritize effective workflows and introduce new guidance features, helping merchandisers navigate the complexity of rule configurations. This improvement not only reduces errors but also empowers users to implement best practices with confidence.
Rule Editor showcasing the side-by-side view of preview and configurations.
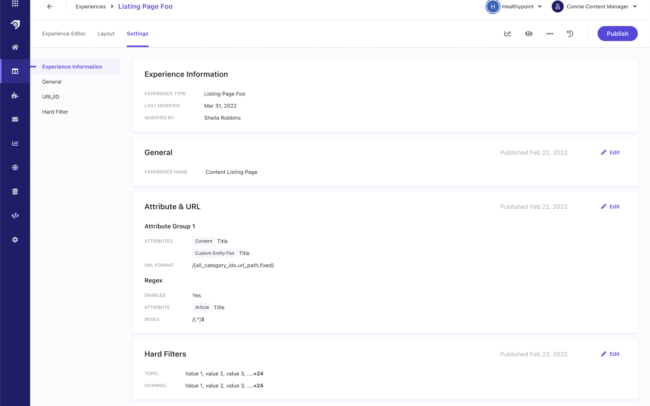
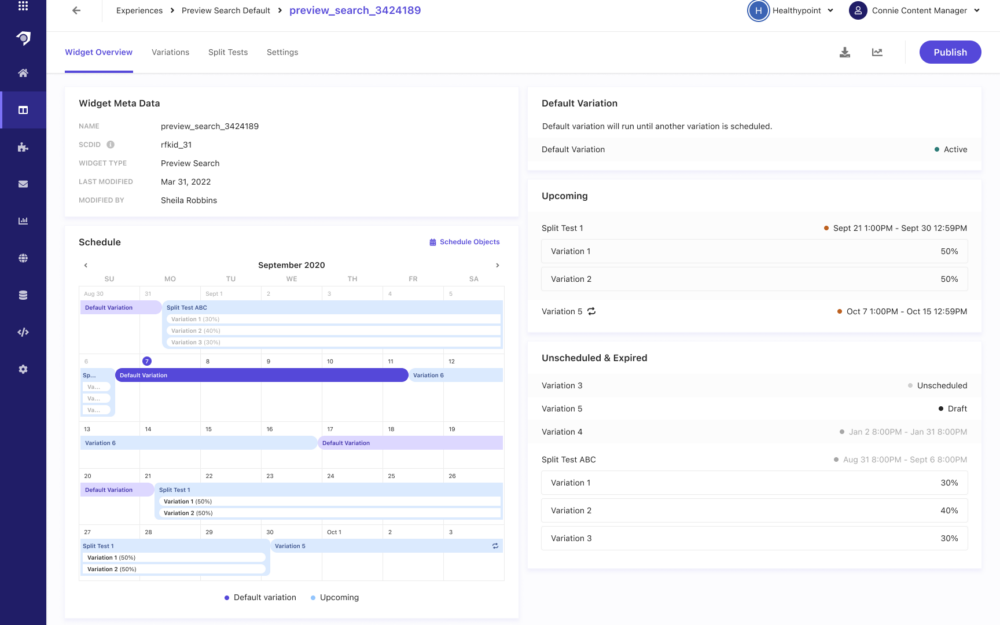
Widget Editor: Streamlining Advanced Customization
The Widget Editor remains a crucial tool for advanced users, even as the journey now begins at the page level. Improvements include:
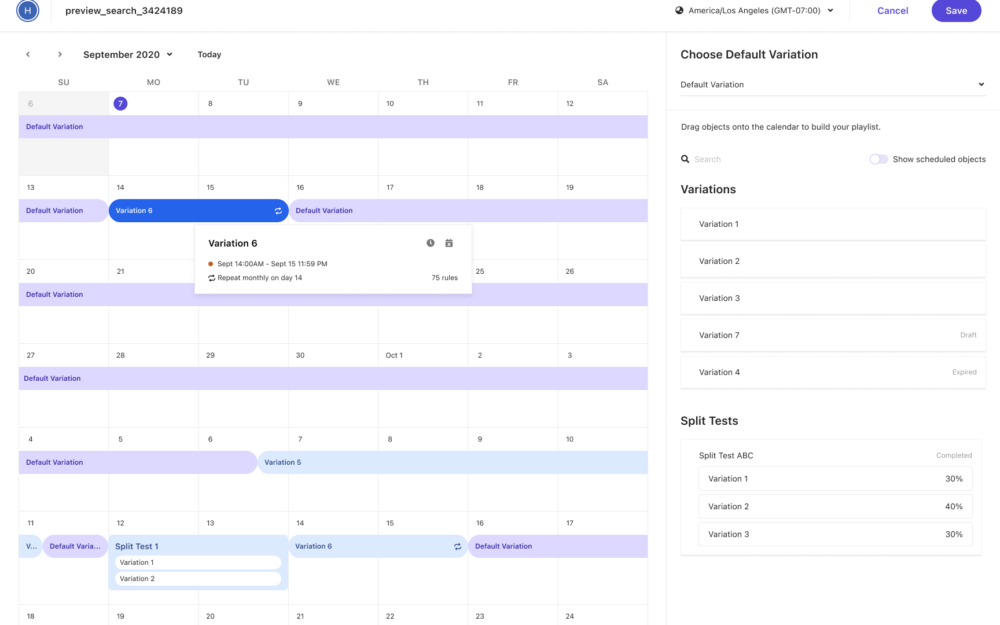
- Widget Overview Tab:
A new “playlist” view and calendar-style scheduling tool empower users to manage A/B tests and variations with ease. - Streamlined Context Filters:
Filters in the widget editor now mirror those in the Experience Editor, creating a consistent and seamless workflow for transitioning between object levels.
Widget Editor showcasing the context filter, variation playlist and scheduling.
Impact and Next Steps
Although not yet released, the design has received enthusiastic feedback from internal users and PMs, who emphasize its potential to address key pain points and deliver substantial value. This project marks a transformative step in aligning Reflektion’s platform with user needs. By aligning tools and workflows with how merchandisers think about their work, the platform now supports holistic merchandising strategy management.
Future Directions
Initially, the golden thread demos focused on a single experience type and widget type, providing a strong foundation. Since then, the design has been thoughtfully extended to encompass other major experience types and widget types. Following the acquisition by Sitecore, it also incorporated the latest features such as multi-entity support to ensure its readiness for future implementation.










 ️
️